Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 마이그레이션
- 마이그레이트
- 오류
- bootstrap4
- 조맹크로키
- ValueError
- scotty
- ModuleNotFoundError
- You should consider upgrading
- JavaScript
- Migrate
- TemplateSyntaxError
- pip install --upgrade pip
- 조맹클래스101
- navbar
- 취미미술
- 블린이
- include
- error
- Uncaught SyntaxError
- junny
- Python
- 알리
- Django
- 크로키
Archives
- Today
- Total
내가 하고 싶은 것들 중 하나
li 태그에서 점 없애고, 한 줄로 나타내기 본문
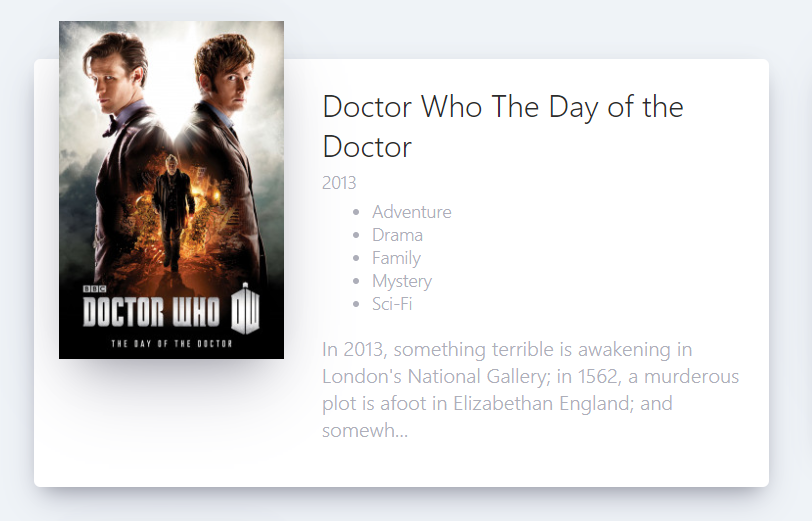
문제상황

- li 태그의 bullet points을 지우고 영화 장르를 한 줄로 보여주고 싶다
과정
1. bullet points 없애기: list-style
.movie .movie__genres {
list-style: none; #bullet points 지우기
margin: 5px 0px;
}
.movie__genres li,
.movie .movie__year {
margin-right: 10px;
font-size: 14px;
}

- list-style 을 지정해서 일단 bullets는 없앴다
li는block요소이기 때문에 한 줄 씩 자리를 차지한다. 같은 줄에 나오게 하고 싶다면 2단계로 고고고
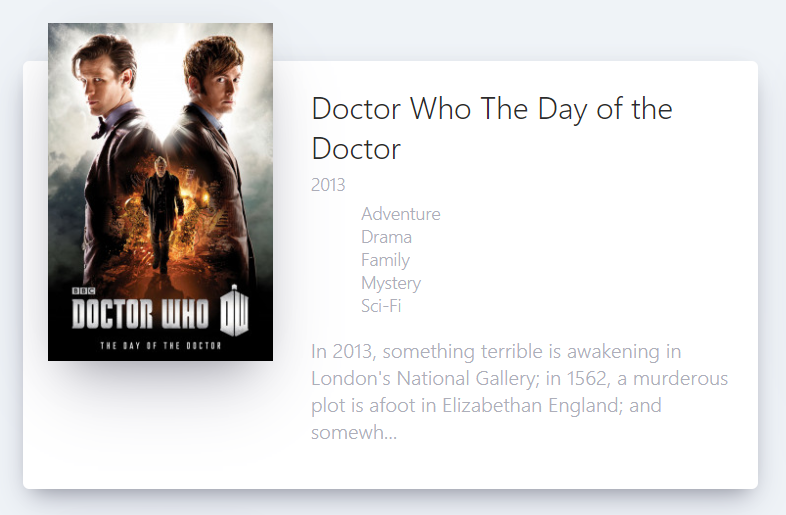
2. 한줄로 나타내기: flex 가즈아
- 디스플레이 설정을 flex로 바꿔준다
.movie .movie__genres {
list-style: none; #bullet points 지우기
display: flex; #가로로 한줄로 나타내기
margin: 5px 0px;
}
.movie__genres li,
.movie .movie__year {
margin-right: 10px;
font-size: 14px;
}
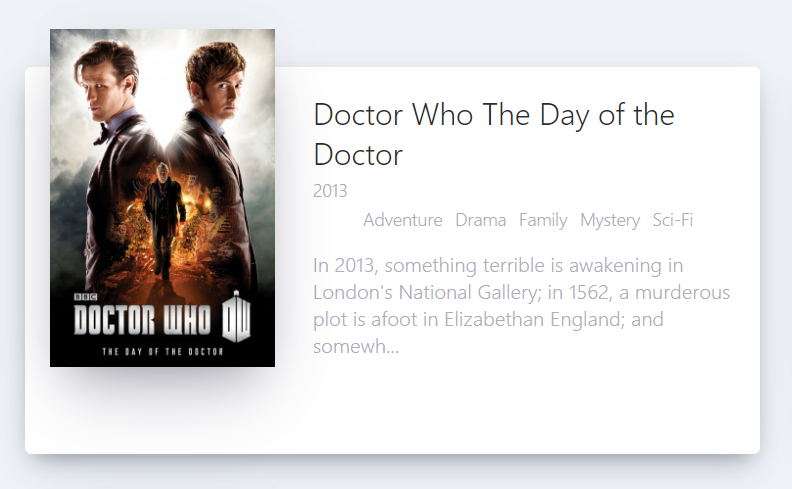
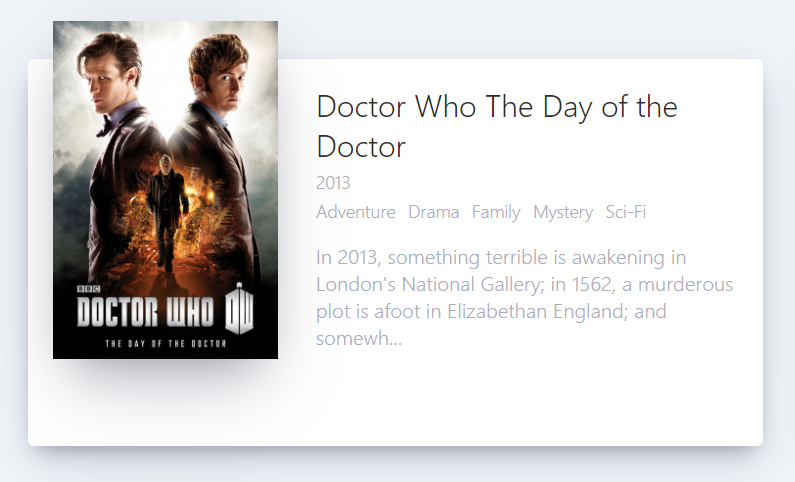
- 한 줄로 잘 나온다
3. 왼쪽 공백 처리: padding

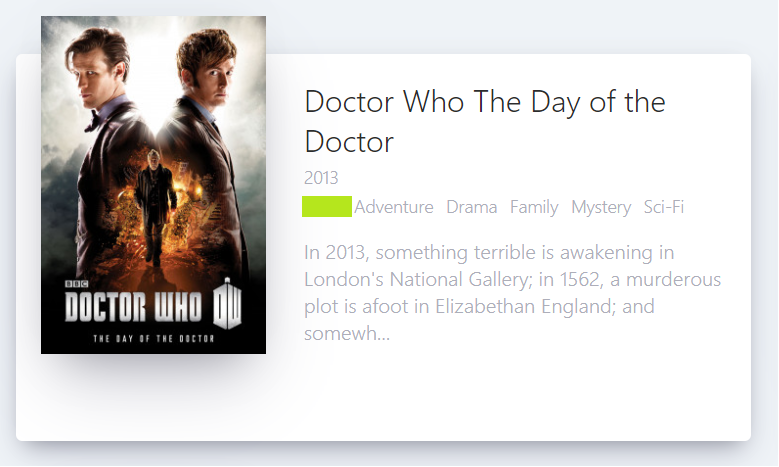
- 그런데 왼쪽에 공백이 보인다. 공백을 없애서 연도와 시작라인이 같도록 영화 장르를 보여주고 싶다
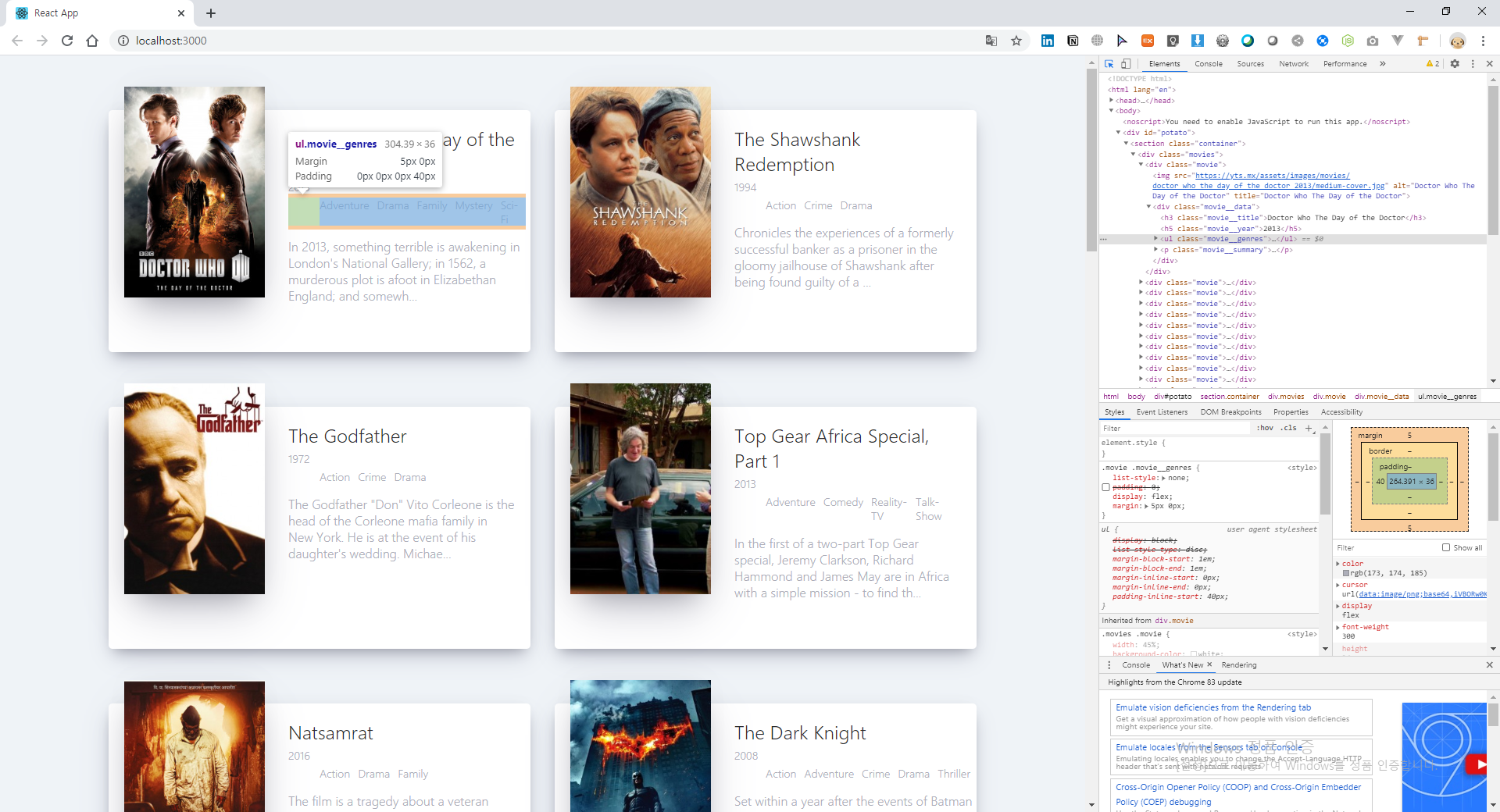
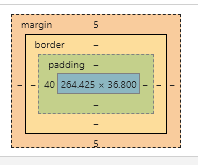
- 개발자 도구를 봅시다


- 패딩이 있네요.
- 패딩을 지워준다
.movie .movie__genres {
list-style: none;
padding: 0; #padding 0으로 변경
display: flex;
margin: 5px 0px;
}
.movie__genres li,
.movie .movie__year {
margin-right: 10px;
font-size: 14px;
}3. 해결

*) 노마드코드의 ReactJS로 웹 서비스 만들기를 보다가 이해가 안되는 부분을 정리했습니다.
Comments
